728x90
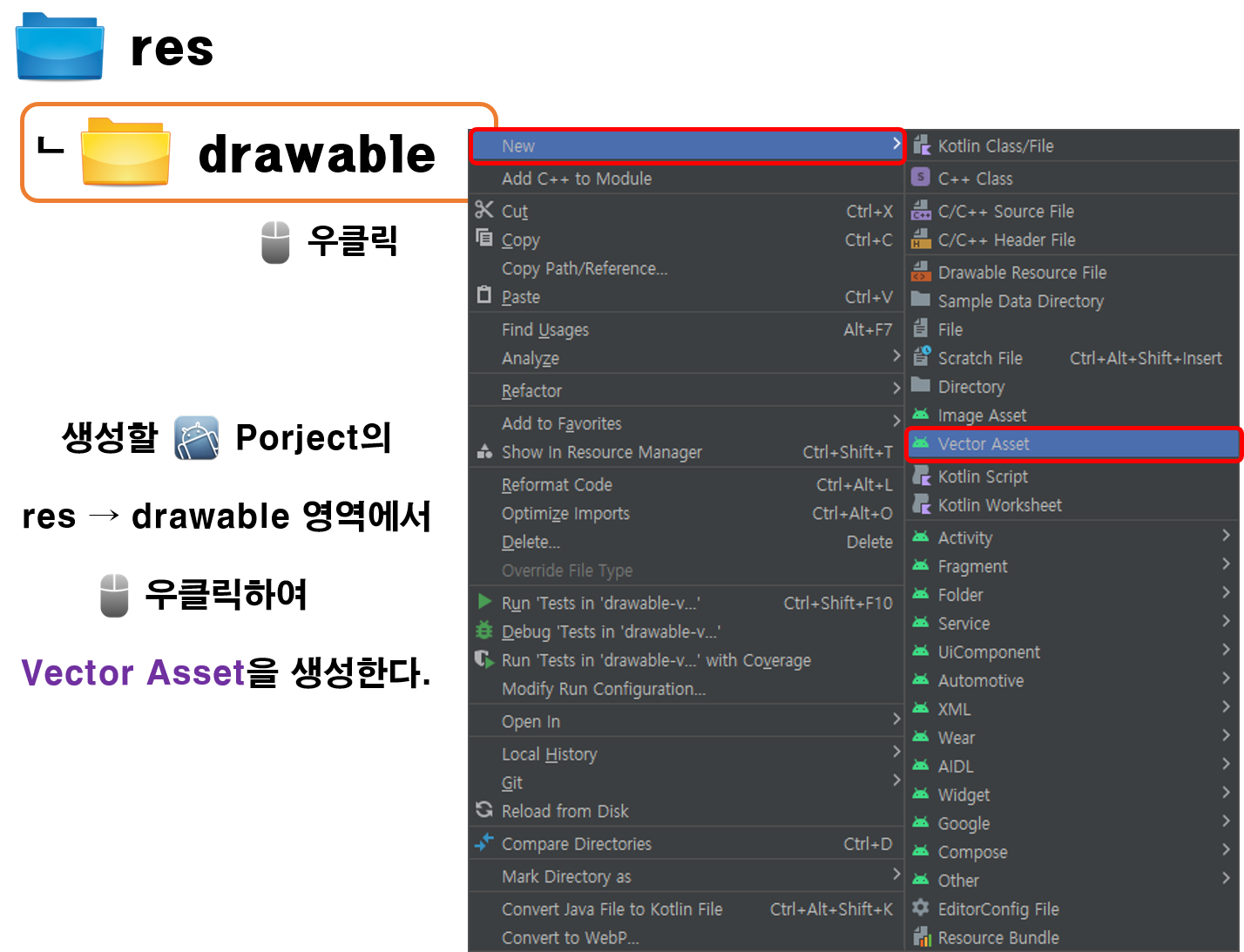
생성한 프로젝트 모듈의 res → drawable 경로영역에서 마우스 오른쪽 버튼을 클릭하고
메뉴에서 New → Vector Asset을 선택한다.

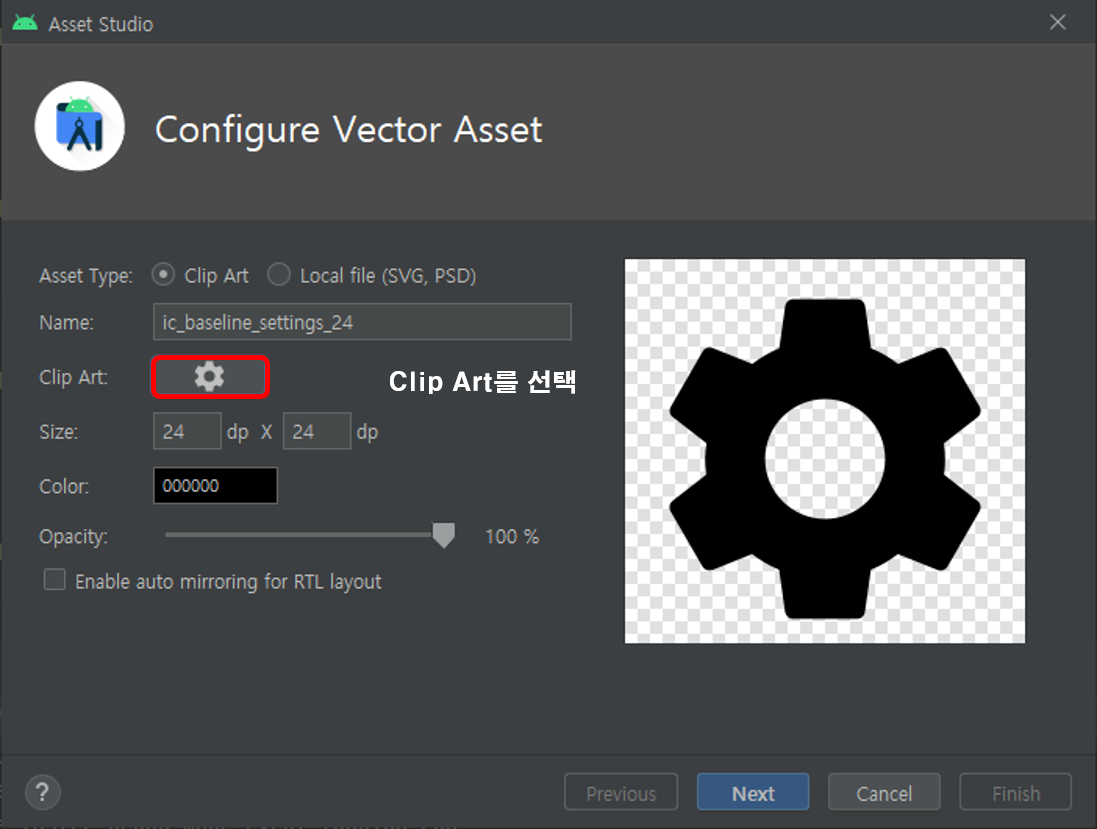
Configure Vector Asset 팝업창이 뜨면

Clip Art의 아이콘을 선택하여 원하는 아이콘을 찾아보자.
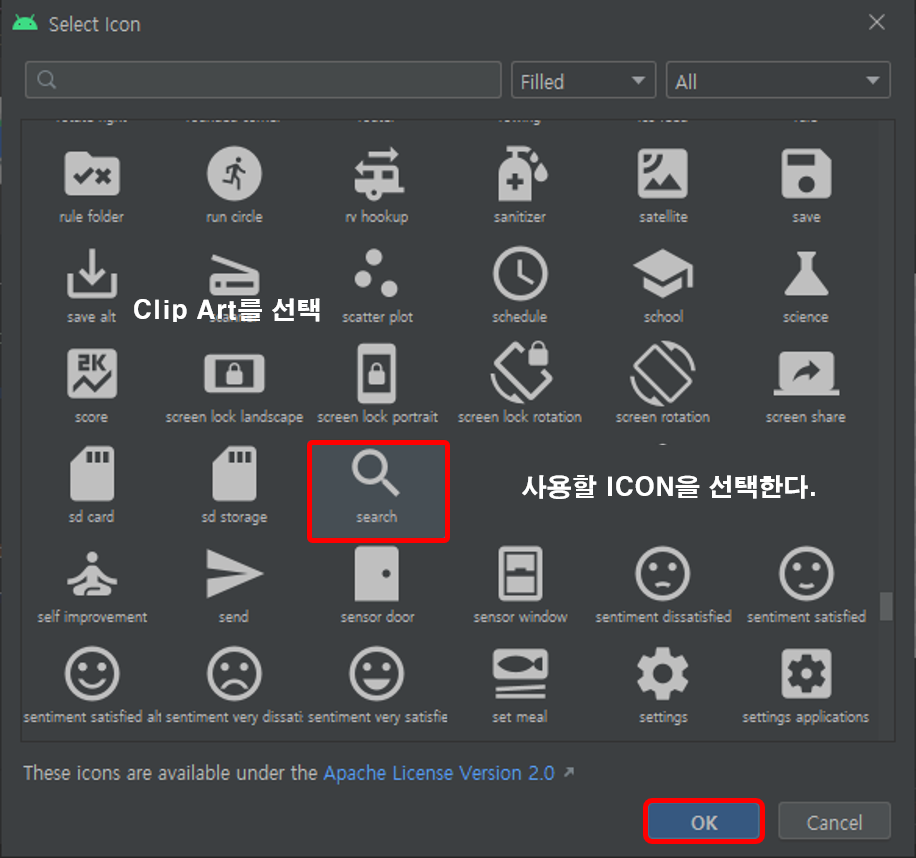
Select Icon 창에 기본적으로 제공되는 벡터 이미지들이 존재한다.

원하는 아이콘을 찾아 선택한다.
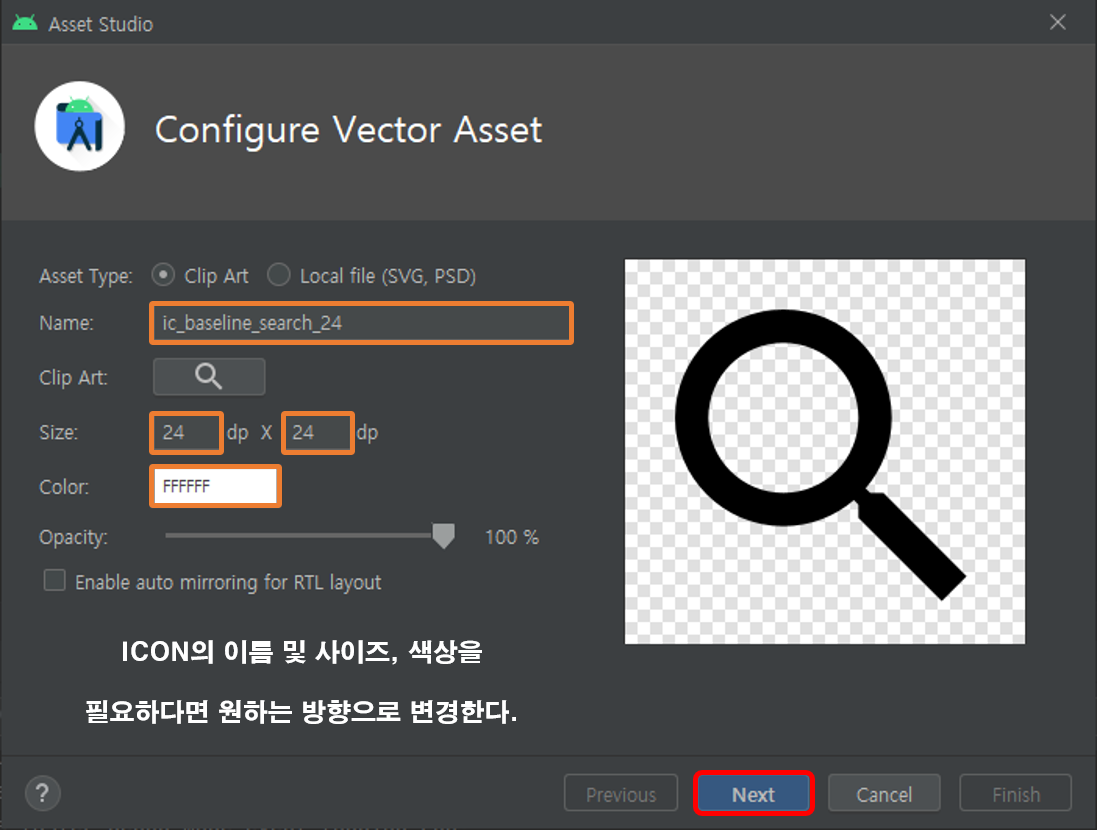
원하는 벡터 이미지의 선택이 완료되었다면 Next 버튼을 클릭하여 아이콘을 생서하자.

Name, Size, Color 등의 항목을 통해 원하는 형태로 변경이 가능하다.
생성한 아이콘 이미지의 경로를 다시 확인하고 Finish 버튼을 클릭한다.

그럼 아래와같이 선택한 아이콘이 생성된 것을 확인 할 수 있다.

728x90
'Android > Setting' 카테고리의 다른 글
| [IntelliJ] Classpath 설정 변경 (0) | 2024.09.09 |
|---|---|
| [Android] Git Clone 하기 (0) | 2023.07.05 |
| [Android] 프로젝트에 신규 모듈 추가하여 관리하기 (0) | 2022.07.14 |
| [Android] ViewBinding 사용하기 (0) | 2022.06.13 |
| [Android] 프로젝트 만들기 (0) | 2021.10.26 |
![[Android] 기본 제공 ICON 사용방법(벡터 그래픽)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcdfGEB%2FbtrHCZMe9Iq%2FAAAAAAAAAAAAAAAAAAAAAEf3G8ojHnONcKhdb4ZZMZL0FFc9Y0X7ay82HggIBoz8%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DJakpBUx36yqO8oNlHQFYCMqLSv8%253D)