728x90
# 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>:: jQuery UI DatePicker ::</title>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.14.1/themes/base/jquery-ui.min.css">
<style type="text/css">
.datePicker {
text-align : center;
}
/* 년도와 월을 가로 정렬 */
.ui-datepicker .ui-datepicker-title {
display : flex;
align-items : center;
gap : 5px; /* 연도와 월 사이 간격 조절 */
}
/* 연도 선택 셀렉트 박스 크기 조정 */
.ui-datepicker .ui-datepicker-title select.ui-datepicker-year {
width : 60px; /* 기본 100px → 70px로 축소 */
font-size : 12px; /* 폰트 크기 조정 */
padding : 2px;
text-align : center;
}
/* 연도 선택 박스 뒤에 "년" 추가 */
.ui-datepicker .ui-datepicker-title .ui-datepicker-year::after {
content : "년";
font-size : 12px;
}
/* 월 선택 셀렉트 박스 크기 줄이기 */
.ui-datepicker .ui-datepicker-title select.ui-datepicker-month {
width : 50px; /* 기본 80px → 50px로 축소 */
font-size : 12px; /* 폰트 크기 축소 */
padding : 2px;
text-align : center;
}
/* 월 선택 박스 뒤에 "월" 추가 */
.ui-datepicker .ui-datepicker-title::after {
content : "월";
}
</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script type="text/javascript" src="https://code.jquery.com/ui/1.14.1/jquery-ui.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
// jQuery UI Datepicker 한글 변환
jQuery.datepicker.regional['ko'] = {
closeText : "닫기"
, prevText : ""
, nextText : ""
, currentText : "오늘"
, monthNames : ["1월", "2월", "3월", "4월", "5월", "6월", "7월", "8월", "9월", "10월", "11월", "12월"]
, monthNamesShort : ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"]
, dayNames : ["일", "월", "화", "수", "목", "금", "토"]
, dayNamesShort : ["일", "월", "화", "수", "목", "금", "토"]
, dayNamesMin : ["일", "월", "화", "수", "목", "금", "토"]
, weekHeader : "Wk"
, dateFormat : "yy-mm-dd"
, firstDay : 0
, isRTL : false
, yearSuffix : "년 "
, showMonthAfterYear : true
, changeMonth : true
, changeYear : true
, yearRange: "c-100:c+10" // 현재 연도 기준 -100년 ~ +10년 선택 가능
// , autoSize : true
, beforeShow:function(input) {
const i_offset = jQuery(input).offset(); // 클릭된 input의 절대 위치값
setTimeout(function(){
jQuery("#ui-datepicker-div").css({
"top": i_offset.top + jQuery(input).outerHeight(),
"left": i_offset.left
});
}, 10);
}
};
// 기본값 한글 설정
jQuery.datepicker.setDefaults(jQuery.datepicker.regional['ko']);
// Datepicker 초기화
jQuery(".datePicker").datepicker();
});
</script>
</head>
<body>
<table>
<tbody>
<tr>
<th class="saakmiso_th">날 짜</th>
<td class="saakmiso_td">
시작일 <input type="text" class="datePicker" value="" placeholder="YYYY-MM-DD"> ~ 종료일 <input type="text" class="datePicker" value="" placeholder="YYYY-MM-DD">
</td>
</tr>
</tbody>
</table>
</body>
</html>
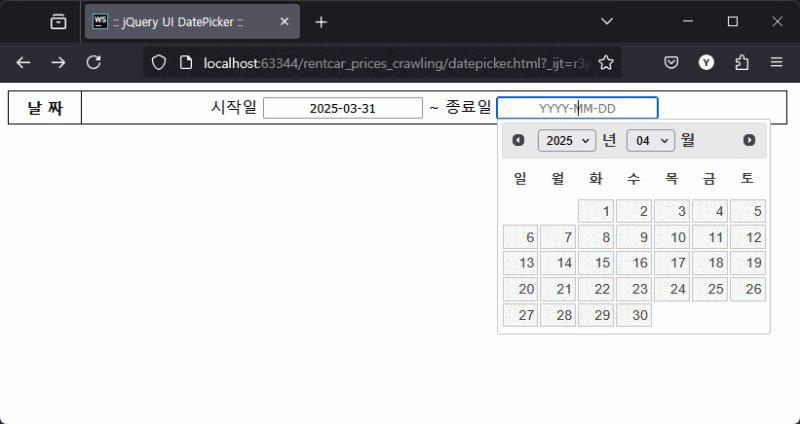
# 출력 화면

728x90
'jQuery' 카테고리의 다른 글
| [jQuery] DAUM - 우편번호 API 서비스 Mobile 화면에서 사용 (0) | 2023.08.12 |
|---|---|
| [jQuery] DAUM - 우편번호 API 서비스 사용 샘플 (0) | 2023.08.12 |
| [jQuery] 테이블 행 Drag & Drop으로 이동시키기 (0) | 2023.07.03 |
| [Spring] 소스트리 연동 프로젝트 이클립스에서 import 하는 방법 (0) | 2023.04.06 |
![[jQuery] jQuery UI DatePicker 한국어 설정](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb69xEv%2FbtsM0LPU6M1%2FjVkjHXNybsGZgSA4A4lu01%2Fimg.gif)