1. Project 생성하기
Android Studio에서 New Project를 선택하여 프로젝트를 새로 생성하여 준다.
좌측 메뉴에서 Phone and Tablet을 선택하고 Empty Views Activity를 선택하여 준다.

기본적인 Empty Views Activity를 사용하기위해 아래와 같이 값을 입력하여준다.

입력 및 선택이 마무리 되었다면 [ Finish ] 버튼을 클릭하여 프로젝트를 새로 생성하여 준다.
2. Gradle 설정
프로젝트가 생성되면 build.gradle 파일을 오픈하여 viewBinding 설정을 활성화( true ) 시켜 준다.
build.gradle( Modul : app )
plugins {
alias(libs.plugins.android.application)
}
android {
namespace "com.example.splash"
compileSdk 34
defaultConfig {
applicationId "com.example.splash"
minSdk 24
targetSdk 34
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile("proguard-android-optimize.txt"), "proguard-rules.pro"
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_17
targetCompatibility JavaVersion.VERSION_17
}
// viewBinding 활성화
buildFeatures {
viewBinding = true
}
}
dependencies {
implementation libs.appcompat
implementation libs.material
implementation libs.activity
implementation libs.constraintlayout
testImplementation libs.junit
androidTestImplementation libs.ext.junit
androidTestImplementation libs.espresso.core
}
변경을 완료하였다면 [ Sync Now ] 를 클릭하여 Build 하여 준다.
3. Manifest 설정
App이 실행되면 제일 먼저 보여질 SplashActivity와 Intro 화면이 종료된 후 나타날 MainActivty를 작성하여 준다.
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.IntroScreen"
tools:targetApi="31">
<!-- SplashActivity 지정 -->
<activity
android:name=".activity.SplashActivity"
android:exported="true"
android:theme="@style/SplashTheme">
<intent-filter>
<!-- 'Main' 액션은 애플리케이션의 진입점을 정의 -->
<action android:name="android.intent.action.MAIN"></action>
<!-- 'LAUNCHER' 카테고리는 애플리케이션의 아이콘을 디바이스의 애플리케이션 목록에 표시하여 사용자가 애플리케이션을 시작 -->
<category android:name="android.intent.category.LAUNCHER"></category>
</intent-filter>
</activity>
<!-- MainActivity 지정 -->
<activity
android:name=".activity.MainActivity"
android:exported="true">
</activity>
</application>
</manifest>
4. 화면 Layout 구성 및 Activity 파일 생성
1) SplashActivity - intro 화면 구성
먼저 Intro 화면에 사용할 Image 파일을 준비하여 drawable 디렉토리에 위치시켜 준다.

위치시킨 이미지를 화면 가운데 위치시켜 준다.
activity_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/splash_background">
<!-- 로고나 애플리케이션 이름을 추가할 수 있습니다 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/android_phone_icon"
android:layout_centerInParent="true" />
</RelativeLayout>
화면 레이아웃 구성이 완료되면 Activity 클래스를 구현한다.
SplashActivity.java
package com.example.splash.activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.example.splash.databinding.ActivitySplashBinding;
public class SplashActivity extends AppCompatActivity {
private ActivitySplashBinding binding;
private static final String TAG = "SplashActivity";
private static final int SPLASH_DISPLAY_LENGTH = 2000; // 2 seconds
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i(TAG, "SplashActivity 실행");
// 뷰 바인딩 객체 획득
binding = ActivitySplashBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent mainIntent = new Intent(SplashActivity.this, MainActivity.class);
startActivity(mainIntent);
finish(); // SplashActivity를 종료하여 사용자가 다시 돌아갈 수 없도록 처리
}
}, SPLASH_DISPLAY_LENGTH);
}
}
2) MainActivity - Intro가 끝난뒤 나타날 첫 화면 구성
Intro가 보여지고 난뒤 나타날 화면을 구성한다.
여기서는 프로젝트 생성시 처음 형태 그대로의 MainActivity를 그대로 사용한다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</TextView>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.splash.activity;
import android.os.Bundle;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import com.example.splash.R;
import com.example.splash.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 뷰 바인딩 객체 획득
ActivityMainBinding binding = ActivityMainBinding.inflate(getLayoutInflater());
// 액티비티 화면 출력
setContentView(binding.getRoot());
}
}
5. 기타 화면 구성
AndroidManifest.xml의 지정한 SplashActivity의 배경색상을 지정하여 준다.
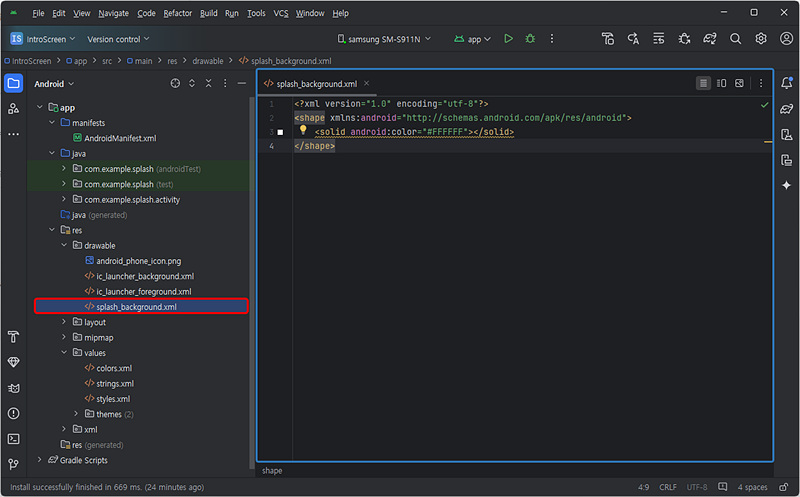
배경 색상의 컬러를 지정할 splash_background.xml 파일을 drawable 디렉토리에 생성하여 준다.
splash_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF"></solid>
</shape>
배경테마로 지정할 styles.xml 파일을 values 디렉토리에 생성하여준다.
styles.xml
<resources>
<!-- 스플래시 화면의 테마를 정의 -->
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/splash_background</item>
</style>
</resources>
'Android > Java Code' 카테고리의 다른 글
| [Android] 사용자 권한 사용유무 체크(카메라, 전화, 위치) (0) | 2024.07.29 |
|---|---|
| [Android] WebView를 이용한 Hybrid App 만들기 (0) | 2024.07.29 |
| [Android] Retrofit2를 사용한 API 통신 설정 및 Data 송수신 (0) | 2023.02.07 |
| [Android] Keyboard위에 Edit Text 올리기 (0) | 2023.02.06 |
| [Android] 출력 위치를 확인하는 Custom Log Message 제작 (0) | 2023.02.02 |
![[Android] App 실행시 Intro 화면 제작](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbfINKk%2FbtsI25j9g4I%2FAAAAAAAAAAAAAAAAAAAAALtb5xud8E_WvkAHSpADphO4Qe-KQr4heIkKaJi5PgGe%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DYzqttgiBFM3aK3W73JNrBqfMbJQ%253D)